Customização
Neste artigo, você aprenderá como personalizar o software de área de trabalho remota ISL Online para combinar com a identidade corporativa da sua empresa, utilizando o seu logotipo, suas cores corporativas e personalizando o fluxo de trabalho de uma sessão de área de trabalho remota padrão.
É possível automatizar certas tarefas e minimizar o número de cliques para ações repetitivas. Você quer automaticamente começar a ver o desktop de seu cliente ao iniciar uma sessão? Sua política de segurança exige que você grave cada sessão? Você pode alterar o comportamento padrão do ISL Light com argumentos de linha de comando.
Vamos personalizar seu software de Desktop Remoto ISL Online!
Usuários de Licença de Servidor: o processo para usuários de licença de servidor é diferente do processo para usuários de serviços hospedados. Por favor, consulte o Manual de Personalização.

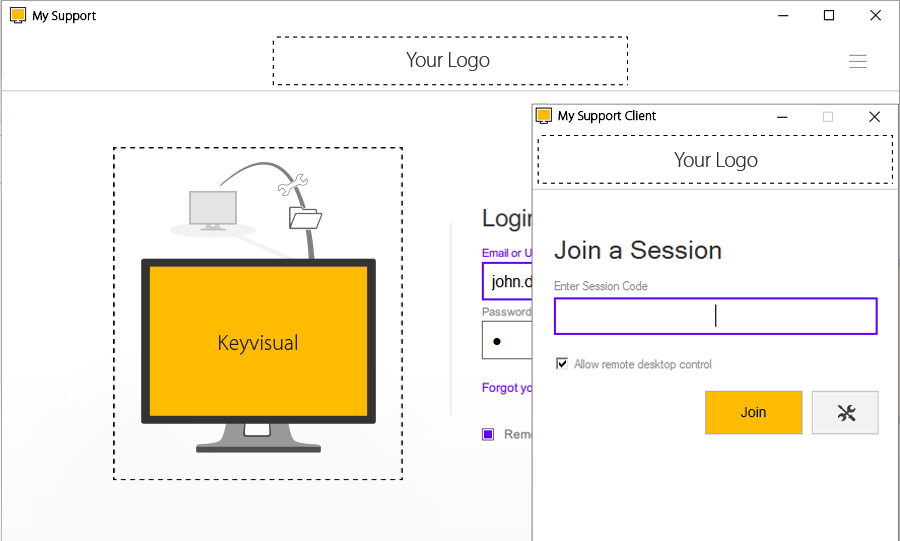
Cliente ISL Light Personalizado e ISL Light (exemplo)
Logo
Para incorporar o logotipo da sua empresa na personalização do ISL Light Client e do ISL Light, siga estas instruções:
- • Prepare um arquivo "logo.png" ou "logo.svg" com o logotipo da sua empresa.
- • Otimize o arquivo do logo para um fundo branco, uma vez que ele será exibido em um fundo branco dentro do software.
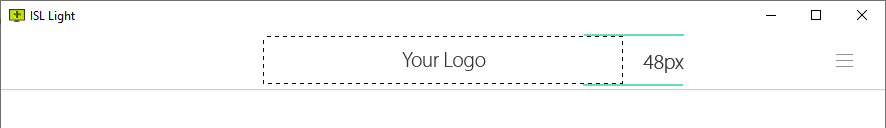
- • As dimensões de imagem recomendadas são de até 350 pixels de largura e até 48 pixels de altura. Por padrão, é alocado um espaço adicional de 10 pixels em branco, com 5 pixels como margem superior e 5 pixels como margem inferior.
Modelo de Logo:

logo.png ou logo.svg (example)
ISL Light Client

ISL Light Client personalizar logo (exemplo)
ISL Light

ISL Light personalizar logo (exemplo)
Cores
Cores da marca
A cor da marca é utilizada para o botão principal, como o botão "Participar", e também para a cor dos ícones de computadores online e conectados.
Nos casos em que o fundo do botão e a cor do texto não possuem contraste suficiente, a cor do texto será automaticamente invertida para branco. Esse ajuste garante uma relação de contraste satisfatória entre o fundo do botão e o texto.

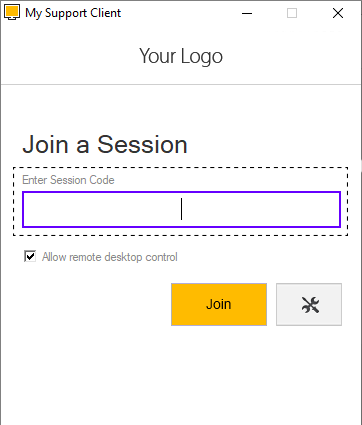
ISL Light Client > Botão de Entrada > Cor laranja #ffbb00 (exemplo)
Usuários de Licença de Servidor: O processo para licenças de servidor é diferente do processo para usuários de serviços hospedados. Por favor, consulte o Manual de Personalização.

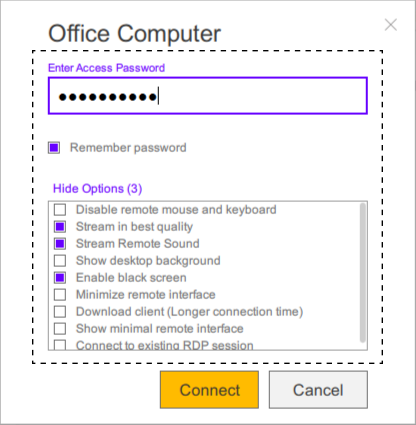
ISL Light > Botão Conectar > Cor laranja #ffbb00 (exemplo)

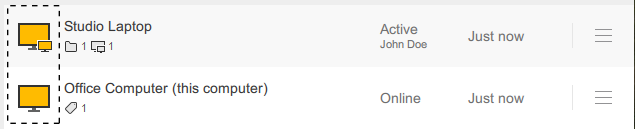
ISL Light > Computadores > Ícone Online/Ativo > Cor laranja #ffbb00 (exemplo)
Cor secundária
A cor secundária é aplicada a links, bordas de campos de entrada ativos, caixas de seleção, botões de rádio e elementos semelhantes. A cor padrão usada pela ISL Online é #0066cb.
Aconselhamos escolher uma cor otimizada para um fundo branco. Por exemplo, cores como amarelo ou tons claros podem ter visibilidade reduzida quando contrastados com um fundo branco.

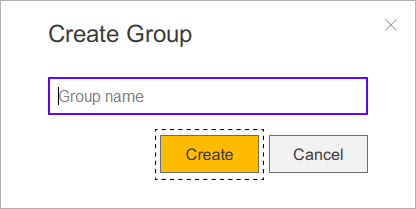
ISL Light > Cor secundária roxa #6600ff (exemplo)

ISL Light Client > Cor secundária roxa #6600ff (exemplo)
Nome e Ícone do Aplicativo
Nome do aplicativo
Selecione um nome de aplicativo para ser usado como título da janela tanto para o ISL Light Client quanto para o arquivo executável do ISL Light. Por exemplo, se você escolher "Meu Suporte" como nome do aplicativo, ele aparecerá como "Meu Suporte" no ISL Light e como "Cliente Meu Suporte" no ISL Light Client.

ISL Light Client > "Meu Cliente de Suporte" como nome do Aplicativo

ISL Light > "Meu Suporte" como nome do Aplicativo
Ícone do aplicativo
Por favor, crie um arquivo "icon.png" ou "icon.svg" com dimensões de 256x256 pixels e fundo transparente. Esse ícone será utilizado em vez dos ícones padrão do ISL Light e ISL Light Client.
Keyvisual
Por favor, prepare o arquivo "keyvisual.png" ou "keyvisual.svg" em um formato de 320x320 pixels. O keyvisual será exibido na janela de login e na janela de sessões dentro do ISL Light. Você pode optar por fornecer o arquivo em formato PNG ou SVG.

keyvisual.png ou keyvisual.svg (example)

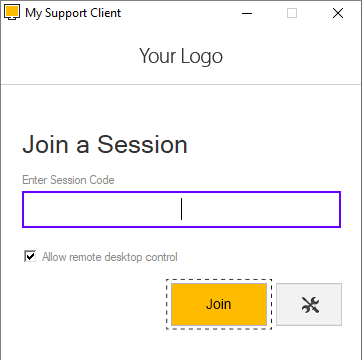
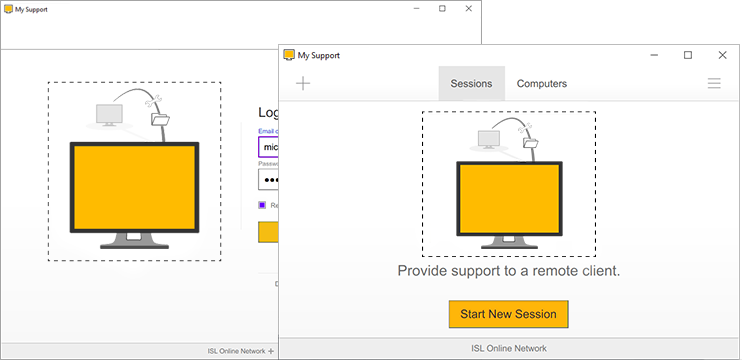
Janela de Login e Sessão do ISL Light (exemplo)
Solicitar Personalização
Para solicitar personalização para o ISL Light Client e o ISL Light, por favor, envie um e-mail para support@islonline.com no seguinte formato:
Solicitação de Personalização - [Nome da Sua Empresa]
Corpo:Por favor, adicione a seguinte personalização à nossa conta [seu e-mail de conta ISL Online].
Logo:- • [Anexar o arquivo do logo (up to 350x48px): logo.png or logo.svg]
- • Cor da marca: [Especifique a cor desejada em formato hexadecimal ou RGB]
- • Cor secundária: [Especifique a cor desejada em formato hexadecimal ou RGB]
- • [O nome do seu aplicativo]
- • [Anexar o ícone do aplicativo (256x256px): icon.png or icon.svg]
- • [Anexar a principal imagem visual (320x320px): keyvisual.png or keyvisual.svg]
Por favor, NÃO anexe arquivos no formato .zip, pois isso pode acionar filtros de spam e impedir a entrega do e-mail.
Assim que recebermos sua solicitação, criaremos uma nova personalização para você e responderemos prontamente ao seu e-mail com instruções sobre como utilizá-la.
Por favor, observe que as instruções e diretrizes acima têm como objetivo fornecer uma compreensão abrangente do processo de personalização. Se você tiver mais perguntas ou precisar de assistência adicional, sinta-se à vontade para entrar em contato com nossa equipe de suporte.
Argumentos de Linha de Comando Simples
Você pode alterar o comportamento do ISL Light utilizando argumentos de linha de comando. Por exemplo, você pode forçar a qualidade de cores, ocultar a barra de transmissão do cliente, especificar o que acontece se o ISL Light perder a conexão com o computador remoto e mais.
Vamos começar com um exemplo simples:
ISLLight.exe --on-connect "desktop?color=64k"
Salve o ISL Light executável em um diretório específico de seu disco rígido, abra o Prompt de Comando (cmd) e digite a linha acima. Essa opção alterará a transmissão para modo de qualidade otimizada e não velocidade otimizada por padrão.
Favor ler o Manual de Argumentos de Linha de Comando para uma descrição detalhada de argumentos de linha de comando simples.
Métodos de Linha de Comandos
Há 3 formas de utilizar argumentos de linha de comando.
Método Prompt de Comando
Execute o Prompt de Comando (Windows) ou Terminal (Mac, Linux) e navegue para o diretório em que instalou o ISL Light.
1. Baixe o ISL Light em um diretório no ser disco rígido (utilizaremos c:\isltmp para esse exemplo).
2. Clique em Iniciar - Executar.
3. Insira o cmd (Windows 2000 ou mais recente) ou comando (Windows Me ou mais antigo) e pressione enter.
4. Navegar para o diretório em que salvou os ISL Light Desk e ISL Light Client executáveis:
cd C:\isltmp
5. Inicie o ISL Light com os argumentos de linha de comando desejados, ex:
ISLLight.exe --on-load "customization?disable_sessions=true"
Método Atalho do Windows
1. Baixe o ISL Light em um diretório no ser disco rígido (utilizaremos c:\isltmp para esse exemplo).
2. Clique com o botão direito em seu desktop, selecione Novo e depois Atalho.
3. Selecione o local do arquivo executável ISL Light - para o exemplo acima é c:\isltmp\ISLLight.exe
4. Clique em Próximo.
5. Você pode alterar o nome do atalho se quiser e depois clicar em Encerrar.
6. Editar propriedades de atalho - clique com o botão direito no atalho que você criou e selecione Propriedades.
7. Acrescente os argumentos de linha de comando desejados no campo Alvo e clique OK.
8. Você instala o programa clicando duas vezes no atalho.
Exemplo de como deve parecer o campo Alvo em Propriedades do atalho ISL Light:
"C:\isltmp\ISLLight.exe" --username \\isl\tim --password demo
Método URL
A forma comum de iniciar o ISL Light é utilizar o link a seguir:
Para adicionar argumentos de linhas de comando, acrescente ?cmdline= ao link e especifique os argumentos desejados. Eles devem ser codificados URL. Favor ler nossa Página URL codificada.
Exemplo passo a passo:
1. Digamos que desejemos utilizar os seguintes argumentos de linha de comando para ISL Light:
--get-code --username demo --password demo --on-load "customization?disable_computers=true"
2. Copie e cole os argumentos de linha de comando na nossa página de codificação URL e clique em Codificação URL. Copie e cole o resultado (texto codificado - URL):
--get-code+--username+demo+--password+demo+--on-load+%22customization%3Fdisable_computers%3Dtrue%22
3. Acrescente o texto codificado URL ao link original junto do parâmetro ?cmdline= e você criou um link funcional:
Se você estiver utilizando um link especial para lançar o ISL Light, tal como https://www.islonline.net/start/ISLLight?platform=win32, o procedimento é diferente. Esse link já contém parâmetros que iniciam após o caractere "?". Nesse caso, você deve escrever &cmdline= ao invés de ?cmdline= e em seguida continuar com os argumentos de linha de comando codificado-URL, como no exemplo a seguir:
Argumentos de Linha de Comando Avançado
Cada opção de linha de comando se refere a um evento específico no programa ISL Light. O ISL Light dá suporte aos seguintes eventos:
load (triggered when ISL Light is loaded into memory and started)
join (triggered when ISL Light requests and obtains a session code, i.e. joined a session)
connect (triggered when a connection is established between ISL Light and ISL Light Client)
disconnect (triggered when a session is finished)
Você pode associar certas ações com determinados eventos - a sintaxe dos argumentos de linha de comando complexos é:
--on-<event> <action>
Favor ler o Manual de Argumentos de Linha de Comando Avançados para uma descrição detalhada.
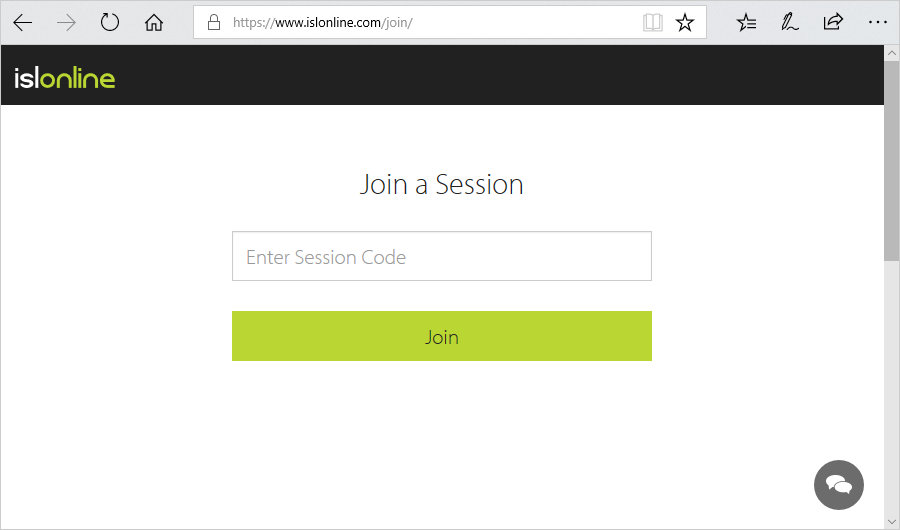
ConnectBox
Você pode adicionar um ConnectBox ao seu site e pedir que o cliente acesse a sessão a partir dele. O ConnectBox é um simples formulário onde o cliente insere o código da sessão e clica em Conectar. Ele então baixa a versão mais recente do ISL Light. Depois de ter instalado o programa, a conexão é estabelecida automaticamente.
Ler manual
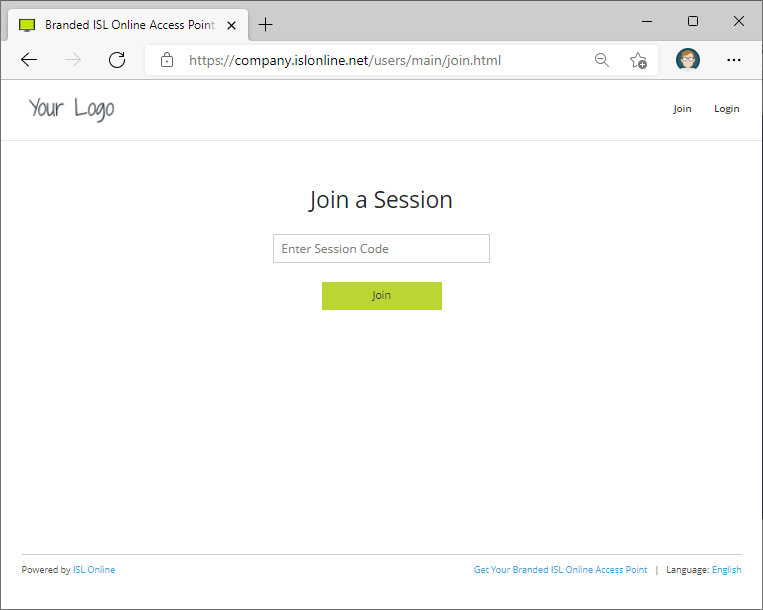
Ponto de Acesso Customizado
Se quiser dar a seus clientes uma forma fácil de iniciar uma sessão ISL Light, crie uma simples página customizada. Adicione seu logo, escolha as cores, e inclua links que seus clientes possam achar úteis.
Aqui está um exemplo de um simples ponto de acesso branded com seu logo.
Ler manual
API e Integrações
O WebAPI2 permite que você integre o ISL Online a serviços terceirizados, ou criar seus próprios scripts e trabalhar com dados relacionados à utilização do ISL Online.
Ler manual